ブロガーが教えない 2020年 Page Speed Insights対応 Luxeritasカスタマイズ設定5項目
先日google page insightsの点数が低いことを理由にLION MEDIA からLuxeritasに変更しました。
公式ページの高速化記事やその辺のザコブロガーの方の設定では令和2年のgoogle page insightsをオールグリーンにできないようなので、当ブログでメモしておこうと思います。
そもそも令和2年の設定って?
なんか最近search consoleでCLSの問題という項目が出るようになりましたね。
これ、簡単に言うと読み込みによってページレイアウトがガクガク変わる現象が多いとダメってやつです。
原因としては、google自動広告みたいに後から急に差し込まれるやつや、lazy load設定などです。
ん?と思った人も多いでしょうが、平成30年ごろgoogle insightsによって推奨されまくってたあのlazy loadです。
googleさんが入れろって言うから入れたこいつが今になって手のひら返されてると思ってもらえばだいたいあってます。
で、色々調べて令和二年のpagespeed insightsの攻略がわかったので記事にしたってわけです。
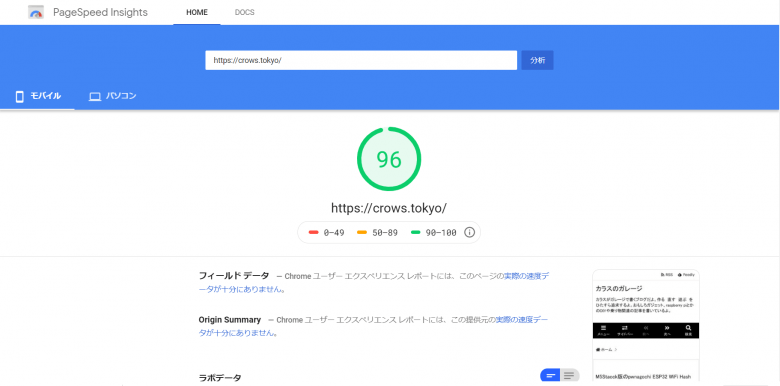
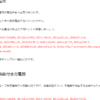
今のブログの点数はこんな感じ

アクセス数多いときは80点台まで下がる事ありますがまあいいでしょう。
さすがluxeritasって感じです。

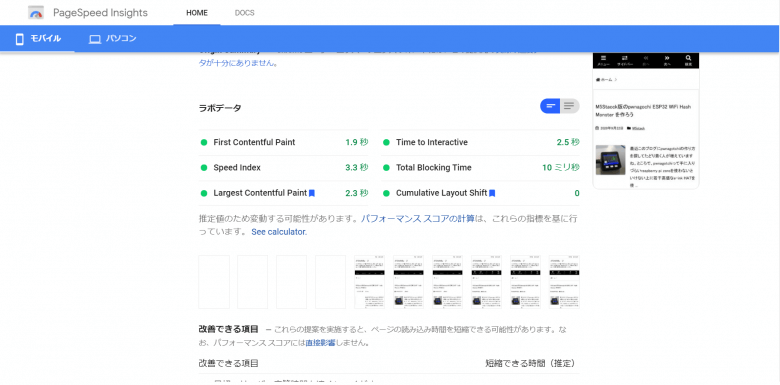
各種評価も全部緑です。
前使っていたLION MEDIAではCumulative Layout Shiftとかどうやっても0にできなかったと思います。
設定の前に
公式ブログの高速化に関する記事だけは読んでおきましょう。
それ以外のザコブログの記事は目の毒なので読まなくてよろしい
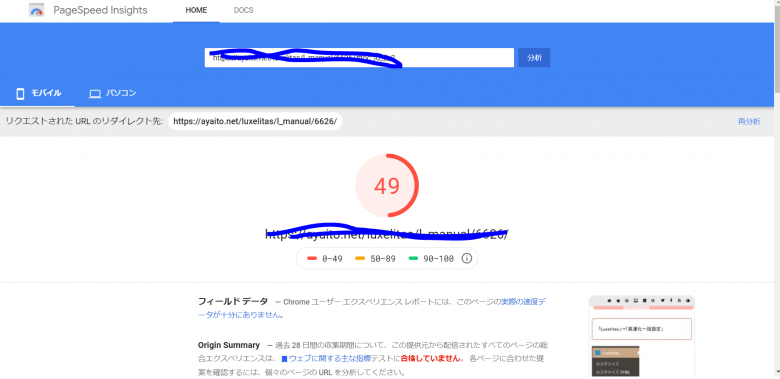
たとえば luxeritas 高速化 でトップで出てくる某ブログなんかはpage speed insights 49点で評価もほとんど警告状態です。
luxeritas使っといてこれって..君、こんな人の高速化の記事読んでどうすんの?
というか、luxeritasの作者の方がそれぞれの設定項目に必要情報関連のリンクまで載せてくれてるのに読んでないの?まあいいや
あと、google 自動広告をオンにしてる人はトップ画面の外においやるかオフにして手動で広告を入れましょう。
こいつがトップに出てくるとCLSは永久に警告状態です。
設定していこう
以下の項目は高速化と関係ないので勝手にやっといてください
- SEO
- OGP
- タイトル
- ページネーション
- AMP
- PWA
- 検索
- 画像認証
- コピーライト
- その他
急いでる人は、以下の☆マーク付きのやつだけ見とけばOKです。たぶん
圧縮・最適化
ここで設定すべきは
子テーマのjavascript 読み込まない
です。どうせ子テーマにjs追加してないでしょ?してる人は圧縮で
CSS
この辺から重要になってきます。
外部CSSの直接出力は、
CSSをHTMLに埋め込む
に設定しておきます。
巨大CSS作っちゃった人やサーバ負荷がヤバい人だけは埋め込まない方がいいかもしれません。月数万PVまでなら埋め込んどけ
あと、ウィジェット用CSSで使ってないウィジェットのチェックを外しておきます。
最新コメントとかQRコードのウィジェット使ってないんじゃない?
wordpressのブロックライブラリ用CSSは
必要ない(読み込まない)
にします。必要ないので
javascript
jQueryの非同期は、トップ画面から見える位置でjQueryを使用しているプラグインを
使用していなければ非同期にして大丈夫です。
AmazonJSとかがjQuery使ってます。
あと、wordpressの絵文字使ってない人は読み込まないようにしておきましょう。
embedはサイトの埋め込みでブログカードとか使ってる人は使うと思うのでよく考えて
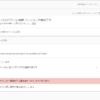
☆Lazy load
いよいよ鬼門です。
高速化を考えると全部オンだったの時代も今は昔
どれをオンにできるかはサイトの構造と相談です。
参考までに僕は
- 投稿コンテンツ
- フッター
- gravatar
のLazy loadのみ有効化してます。
各種サムネイルのlazy loadを有効化してしまうと、トップページのCLSが著しく下がります。
本当は投稿のCLSを向上させるために投稿コンテンツのlazy loadもオフにしたいところですが、こちらはページ速度(Blocking time)に影響が出るのでオンにしました。
フッターやgravatarは読み込み時の画面から見えないのでどうでもいいみたいです。
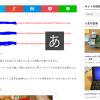
☆Font Awesome
これも地味に重要なポイントです。
font awesomeってなんだ?って人のために簡単に言うと、スマホ版のアイコンのことです。
これのCSS設定を
同期(アイコンフォントが遅延しない)
にします。
これ非同期のままだとスマホ版のCLSは1.0を切れません。というのも、トップのメニューバーがこのfont awesomeを使いやがってるせいで遅延読み込みでガックガクしてます。目で見てみろ
SVG設定もありますが、こちらはおまけ程度であることが公式ブログに書かれています。残念
まとめ
lazy load入れるとgoogleにシバかれる時代です。
高速化記事書いてる一般ブロガーは英語の読めない文盲が伝聞情報だけで書いてるので信用しない
CLS対策すると負荷が若干上がる
英語の記事読め



















ディスカッション
コメント一覧
まだ、コメントがありません