2019年3月2日amazon sumerianMR,sumerian,VR
VRコンテンツ製作の amazon sumerian チュートリアルを見ていると色々ありますが今回はコントローラーを使わない物から試していこうと思います。
コントローラを使わない理由は我が家のVR環境がWindowsMRでamazon sumerian側がまだ対応しておらず自分でプログラム弄る必要が出てきたからです。
winMRユーザにはまだまだ”簡単にVR”ではないかもしれません。
しかしヘッドセットだけは何故か対応しているので遠慮なく使わせてもらいます。
こういう経緯でコントローラを必要としないシアタールームを作ってみることにしました。
こちらとこちらのチュートリアルを参考に作っていきます。
部屋を作る
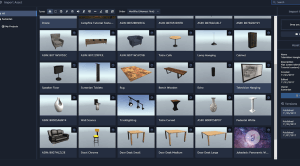
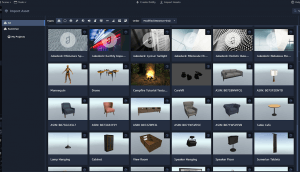
過去に試したassetのViewRoomを使って部屋を作っていきます。
Import Assetsから好きな家具とかをインポートして好きなように飾り付けしてください。
あと、television Hangingを使うとそれっぽいシアタールームになります。
この辺は機能にかかわらないので自由に作れます。
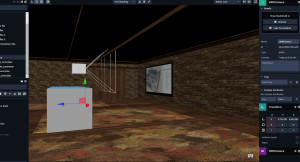
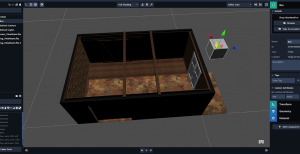
私の場合はこんな感じになりました。
そっけないですが一応一通り必要なものはあるはずです。
中央に見えるキューブはただ置いただけで意味はありません。
動画再生機能をつける
ここから先がamazon sumerianの特徴である簡単にVRコンテンツを作れる部分になると思います。
UnityでVR開発した方はご存知と思いますがyoutubeのコンテンツをVR空間に表示したりするのはかなり大変だったりします。
それがamazon sumerianだと簡単な設定だけでつかえるようになる…らしいです。
では動画再生機能を作っていきましょう
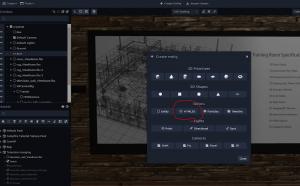
1.動画表示のEntityを作る
画面上部のCreate Entityから新しいEntityを3DHTMLで作ります。
Import Assetsの隣にボタンがあるのですぐ見つかると思います。
この3DHTMLはどうやらHTMLで書かれたものをVR空間に配置できる便利機能のようです。
今までブログガジェットとかで使っていたようなものが簡単にVR空間へ持ち込めるようになりました。
これで広告貼り放題ですね
これを選択します。
すると大きさが無い何かができますのでEntity一覧から今作ったものを選択してTelevision Hangingの近くに持ってきておき、編集できるようにします。
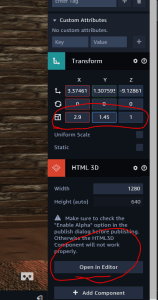
2.3DHTMLのサイズを調整する
次にInspection パネルからいろいろな設定をしていきます。
サイズに関しては
x 2.9 y 1.45
くらいに変更しておくとちょうどデフォルトのtelevision hangingに合います。
厳密にはチュートリアルによると
x 2.9 y 1.449307
とのことです。
z方向は厚さが変わるので好きにしたらいいと思います。
このサイズにしたらtelevision hangingの手前に配置しておきます。
当然の事なのですが手前に置かないと見えません。編集カメラの視点を変えてちゃんと確認してみてください。
私は当初表示されなくてずっと?になっていたのですが普通に壁の向こうに置いていました。
3.youtubeのコードを張り付ける
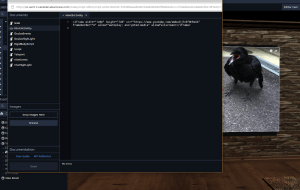
次にHTMLの編集をします。
今回は簡単にやるためyoutubeの埋め込みを使おうと思います。
上の画像にある Open in Editorを開きます。
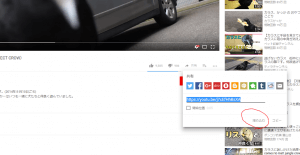
youtubeの埋め込みコードの取得は動画ページから行えます。
共有ボタンを押すと色々な共有方法が出てきます。
その下に埋め込みというボタンがあるのでクリックします。
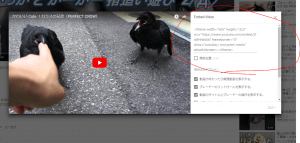
すると下の画像のようなポップアップが出るので赤丸で囲んであるコードをコピーします。
コピーしてきたものをsumerianのエディタに貼り付けます。
今回取得したコードは”<iframe width="560″ height="315″ src="https://www.youtube.com/embed/j7cEfHhBsXA" frameborder="0″ allow="autoplay; encrypted-media" allowfullscreen></iframe>”
でした。
これを張り付けた後、widthとheightの数値を変更します。
今回は以下のコードになりました。
<iframe width="1280″ height="720″ src="https://www.youtube.com/embed/j7cEfHhBsXA" frameborder="0″ allow="autoplay; encrypted-media" allowfullscreen></iframe>
これでもう再生可能になっているはずです。
公開してみよう
なんとなく形になったものができたと思います。
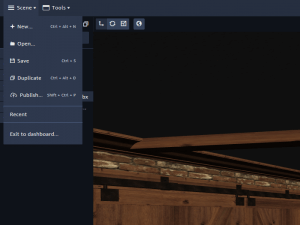
それでは公開してみましょう。
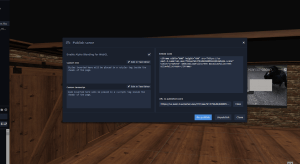
左上にあるSceneからpublishを選択します。
すると色々な設定が出てきます。
この中にある Enable alpha blending for webGL にはチェックを入れないとEdgeの環境でyoutubeを再生できませんでした。
右に出ているコードを自分のサイトに貼り付けることができます。
今回作ったのはこんな感じです。
どうでしょう?一応VRコンテンツのようなものを世に送り出す事ができましたね。
現状ではただ周囲を見渡すだけですがそれでもなんだかうれしいですね。
みなさんも試してみてはいかがでしょうか。
今回の3DHTMLを使えばアイデア次第で色々なものをVR空間に持ち込めるはずです。



















ディスカッション
コメント一覧
まだ、コメントがありません