2019年3月19日amazon sumerianMR,sumerian,VR
つい最近一般公開されたAmazon sumerian というサービスに目を付けました。
このサービスは難しい専門知識なしにVRやARといったコンテンツの開発を行えるようにしたものらしいです。
特に今後アツくなりそうなwebVRに対応しており、なんか気軽にコンテンツを作れる時代が来るようです。
しかし簡単と言われているAmazon sumerianですが、ある程度の3D開発の経験は必要なようです。
アセットとかなんとかかんとかよくわからないのでAWSで用意されているチュートリアルを読みながら色々勉強した結果を書いていこうと思います。
今回はインターフェイスに関してこの記事を参考に学んでいこうと思います。。
そもそも色々な語彙が無いのでそれらに関しても調べつつ進めます。
多くの語彙はUnityを使っているとわかるようですがUnityもそこまでしっかりやったわけではないのでよくわからなくなっていきます。
間違ってたら教えてね
Create Scene
sceneというのはステージのようなものみたいです。
emptyやdefault lightを選ぶと何もない空っぽのステージが出てきます。床すらないので全部置いていく必要があるようです。
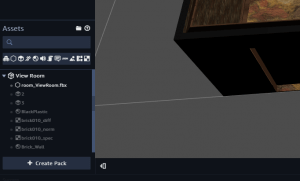
EntityとAsset
assetはなんとなく聞いたことがあります。sumerianの中でのアセットの立ち位置は他のソフトで作られた色々なデータ(3Dモデルや動画など)の事のようです。
scene内に配置したいアイテムのいろいろなデータがセットになった物をassetと呼ぶようです。
entityが最初よくわからなかったのですがassetをSceneに取り込んだもののようです。
scene上で動かせるアイテムの事をentityと呼ぶ様子です。
scene内で可視化されているのがentityでそのデータを含んでいるのがassetという認識になりましたが正しいかどうかわかりません。
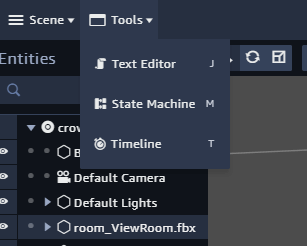
上部menuバー内toolsについて
text editorはスクリプトを書き換えるのに使います。別ウィンドウで出てきました。
state machineとtimelineはよくわかりません。そのうち出てくると思います。
Create Entityとadd Assets
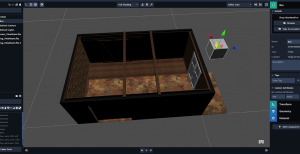
やっと3Dっぽくなってきました。
Create Entityはただの立方体や球、HTMLなんかを追加できます。
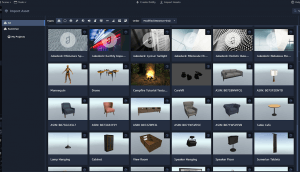
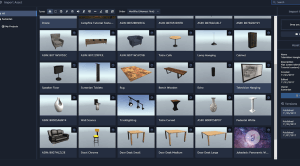
Import AssetsはAWSで用意されているassetをダウンロードしたり自分で用意したものをアップロードできたりします。
ここで好きな物を選んでSceneに配置するとそれっぽくなります。
Sceneへの配置は左下assetsの一覧から.fbxのEntityを見つけてそれをSceneまでドラッグアンドドロップします。
今回の場合はroom_ViewRoom.fbxとなっています。
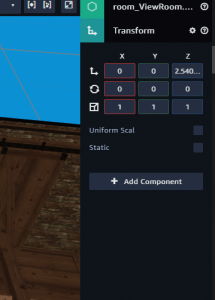
右側のパネルには選択している物の詳細が出ているようです。
Entityを選択するとそれに含まれているもの(コンポーネント)が表示されます。
縦横比を変えたり回転させたり色々できます。
編集画面のカメラ視点切り替え
このSceneの中にあるカメラはVRとして見る時のカメラです。
今は編集段階なのでそれとは別の視点から色々確認しつつ見ています。
カメラの操作要領に関して書いていきます。
視点の向きを変える
右クリック+マウス
画面がタッチできるならば
タッチパッド
その時の中央の点を中心として回転します。
見る物の方向を変えたい時に使います。
視点の位置を変える(縦と横)
shift+左クリック+マウス
見る位置を変えたり他のアイテムを編集するときはこれで移動します。
ズーム
スクロールパッド
指二本でピンチ
これらを組み合わせて視点を変えつつ作業し、コンテンツを作っていきます。
VRで実際に見る
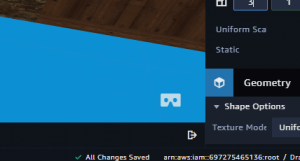
web VRに対応しているブラウザならsceneの右下に表示されているVRアイコン(google cardboardみたいなやつ)をクリックすることでVRに変換して実際に見る事ができます。
このアイコンです。
これらを組み合わせれば簡単にVRのコンテンツが作れるとの事…
本当でしょうか?
次回以降何か作っていきたいところです。


















ディスカッション
コメント一覧
まだ、コメントがありません